FindetundanalysiertOnlineProdukteeinschlielichAmazonnachVolumenBewertungenundPreis

Figma-Context-MCP
MCP server to provide Figma layout information to AI coding agents like Cursor
3 years
Works with Finder
34
Github Watches
404
Github Forks
5.1k
Github Stars

Framelink Figma MCP Server
🌐 Available in: 한국어 (Korean) | 日本語 (Japanese) | 中文 (Chinese)
Give your coding agent access to your Figma data.
Implement designs in any framework in one-shot.




Give Cursor and other AI-powered coding tools access to your Figma files with this Model Context Protocol server.
When Cursor has access to Figma design data, it's way better at one-shotting designs accurately than alternative approaches like pasting screenshots.
See quickstart instructions →
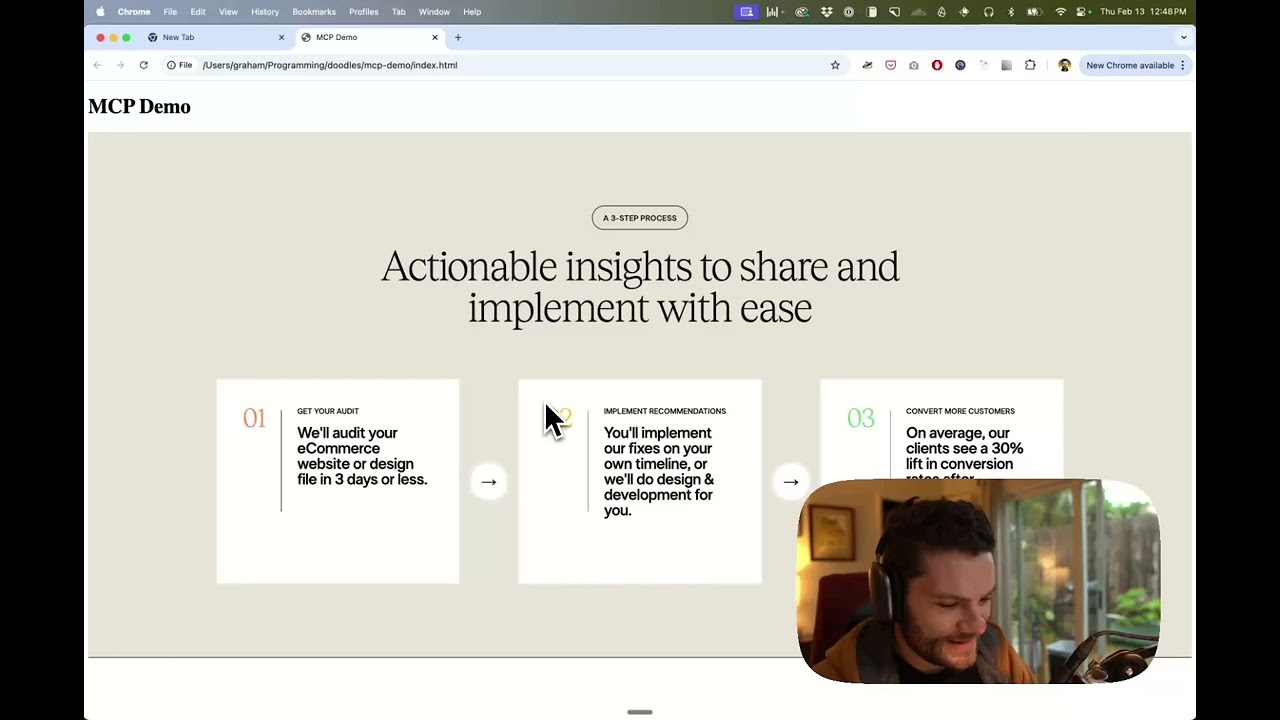
Demo
Watch a demo of building a UI in Cursor with Figma design data
How it works
- Open your IDE's chat (e.g. agent mode in Cursor).
- Paste a link to a Figma file, frame, or group.
- Ask Cursor to do something with the Figma file—e.g. implement the design.
- Cursor will fetch the relevant metadata from Figma and use it to write your code.
This MCP server is specifically designed for use with Cursor. Before responding with context from the Figma API, it simplifies and translates the response so only the most relevant layout and styling information is provided to the model.
Reducing the amount of context provided to the model helps make the AI more accurate and the responses more relevant.
Getting Started
Many code editors and other AI clients use a configuration file to manage MCP servers.
The figma-developer-mcp server can be configured by adding the following to your configuration file.
NOTE: You will need to create a Figma access token to use this server. Instructions on how to create a Figma API access token can be found here.
MacOS / Linux
{
"mcpServers": {
"Framelink Figma MCP": {
"command": "npx",
"args": ["-y", "figma-developer-mcp", "--figma-api-key=YOUR-KEY", "--stdio"]
}
}
}
Windows
{
"mcpServers": {
"Framelink Figma MCP": {
"command": "cmd",
"args": ["/c", "npx", "-y", "figma-developer-mcp", "--figma-api-key=YOUR-KEY", "--stdio"]
}
}
}
If you need more information on how to configure the Framelink Figma MCP server, see the Framelink docs.
Star History
Learn More
The Framelink Figma MCP server is simple but powerful. Get the most out of it by learning more at the Framelink site.
Sponsors
🥇 Gold Sponsors
Framelink |
🥈 Silver Sponsors
🥉 Bronze Sponsors
😻 Smaller Backers
相关推荐
AI Agents & MCPs & AI Workflow Automation • (280+ MCP servers for AI agents) • AI Automation / AI Agent with MCPs • AI Workflows & AI Agents • MCPs for AI Agents
A framework helps you quickly build AI Native IDE products. MCP Client, supports Model Context Protocol (MCP) tools via MCP server.
AWS MCP Servers — specialized MCP servers that bring AWS best practices directly to your development workflow
Build effective agents using Model Context Protocol and simple workflow patterns
Browser MCP is a Model Context Provider (MCP) server that allows AI applications to control your browser
Reviews
user_0o1IGrnz
I've been using Figma-Context-MCP by GLips and it's a game-changer for my design workflow. The integration with Figma is seamless, allowing me to manage my design context effortlessly. A highly recommended tool for any serious designer! Check it out at https://github.com/GLips/Figma-Context-MCP.